Tendances graphiques digitales 2021
Temps de lecture estimé : 6 minutes
Il est temps de découvrir les tendances du webdesign 2023-2024 ?
Tous les ans, les tendances en design évoluent. Couleurs, typographies, animations, traitements photographiques et j’en passe se développent chaque année pour le plus grand plaisir de nos yeux. Images Créations a déniché pour vous les 5 tendances principales de cette nouvelle année 2021.
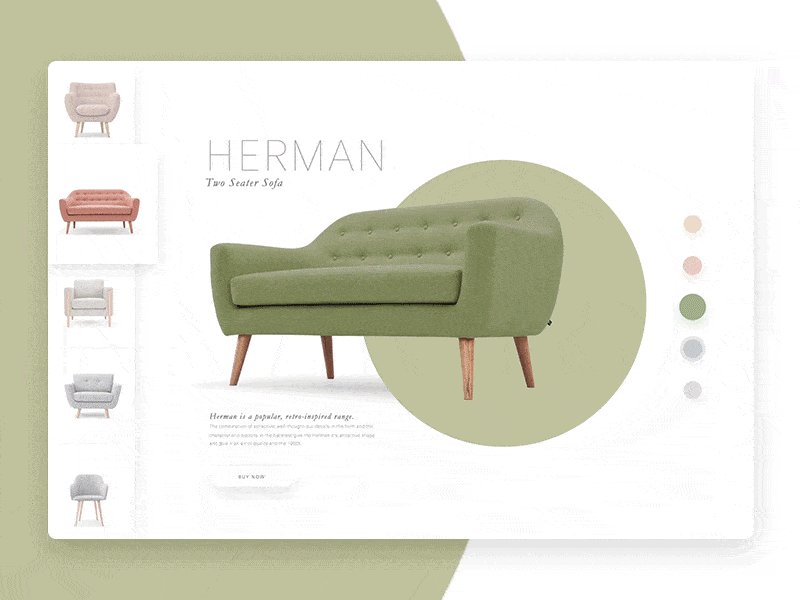
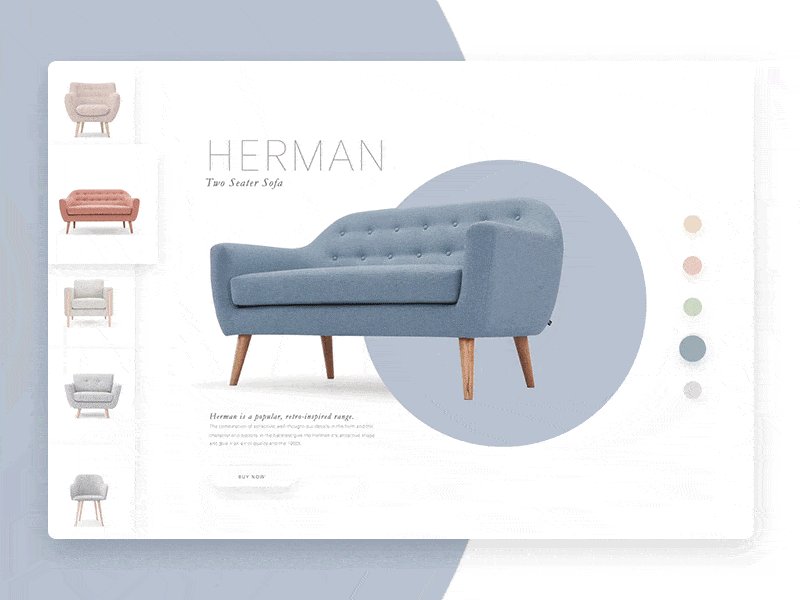
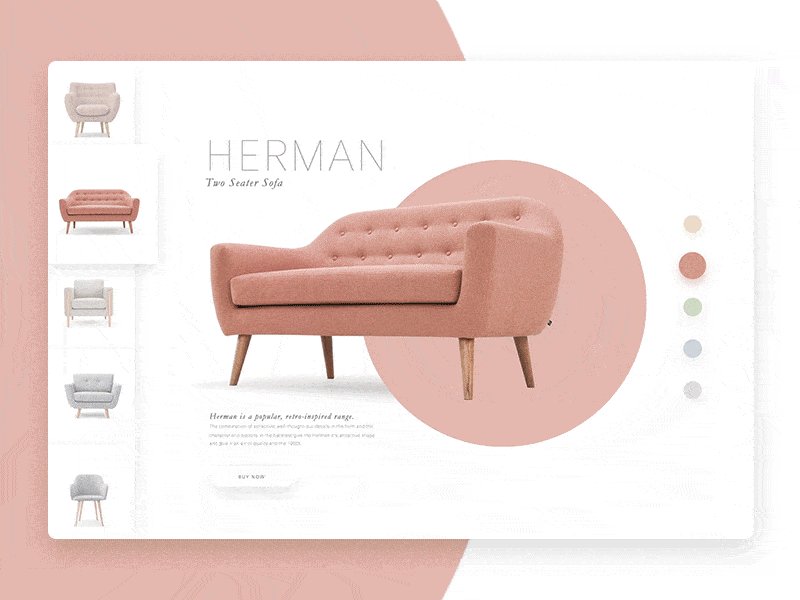
#1 Des couleurs aux contrastes simultanés

Pantone est la référence en termes de couleurs. L’Ultimate Gray et l’Illuminating font suite au Classic Blue de 2020. Cinq ans après le doux mariage Serenity et Rose Quartz, Pantone propose une nouvelle fois une union chromatique, qui inspire positivisme et espoir (et on en a bien besoin en ce moment !). Cette association audacieuse pique un peu les yeux, pas vrai ? C’est un contraste simultané qui provoque une légère perturbation visuelle, et c’est ce qui fait la force de cette bichromie. Grâce à cet effet optique, on a la sensation d’un rayonnement chaleureux.
En 2021, c’est peut-être le moment d’oser les couleurs au contraste simultané. Pantone l’a fait avec un jaune et un gris mais il est possible de décliner ce procédé avec d’autres couleurs !
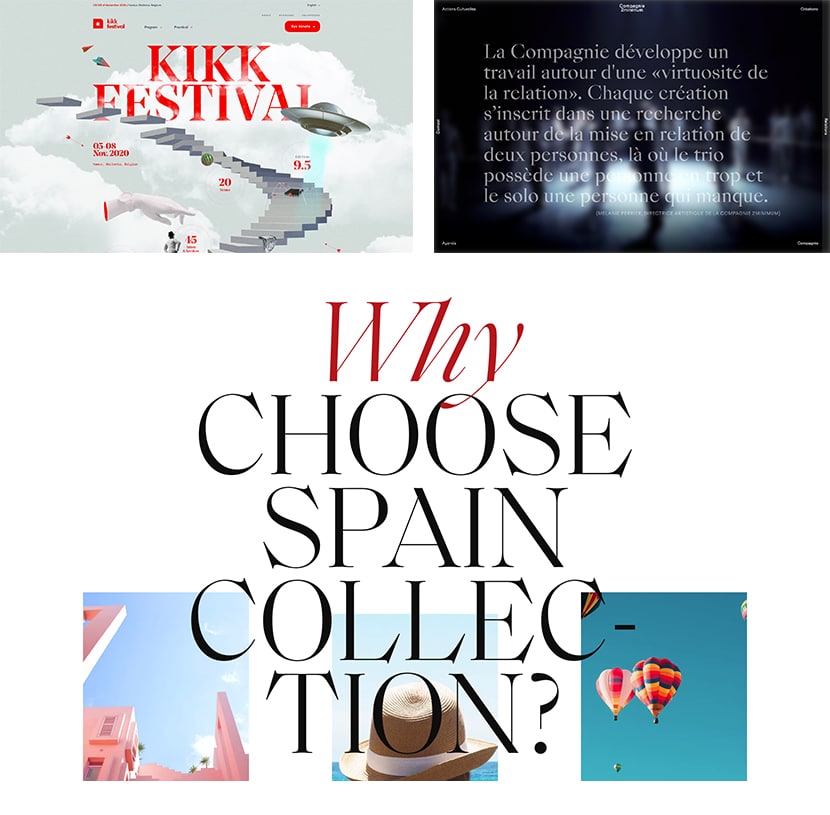
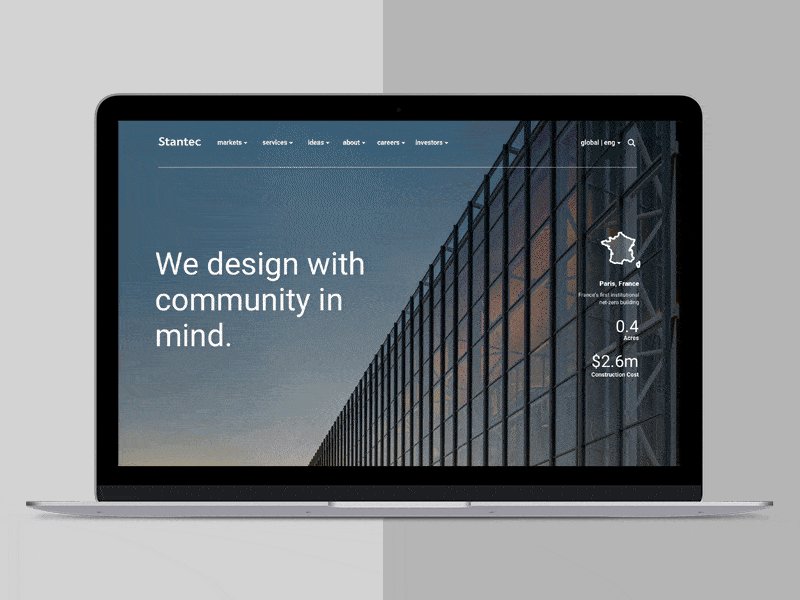
#2 Des typographies imposantes

Utiliser des typographies qui ont du tempérament et qui prennent de la place, ce n’est pas nouveau. Elles étaient déjà bien présentes en 2020 et vont persister en 2021. Pourquoi ? Parce que déjà, on aime tous se faire entendre. Alors on crie en typographie ! Plus sérieusement, utiliser de gros caractères pour des titres ou des mots en exergue permettent d’attirer l’œil instantanément et offrent une rapidité de lecture. Les utiliser pour des textes plus longs, inversent le rapport de force titres/textes et apportent de la personnalité. Mais attention, on n’écrit pas tous ses textes en 200 pixels, hein. C’est too much !
Visuellement, une grande taille de corps donne un rendu dynamique et très contemporain. Et pourquoi pas aller plus loin en faisant déborder les caractères de l’écran pour encore plus de cachet ?!
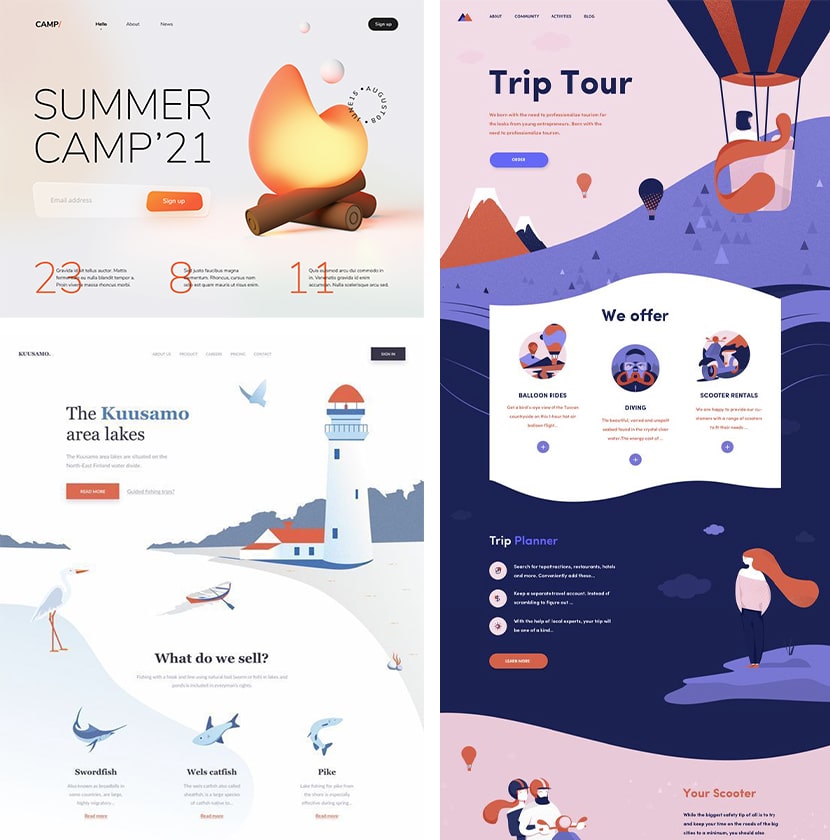
#3 L’illustration : authenticité et légèreté

Avoir recours à l’illustration plutôt qu’à des images de banques d’images dont tout le monde a accès est une manière de se différencier et donner à son site plus de personnalité. Que l’illustration soit traditionnelle, vectorielle ou 3D, elle amène un supplément d’âme, et peut complètement faire voyager le visiteur, le plonger dans un univers bien particulier et procurer un effet wahou. Si l’illustration se prête à votre domaine d’activité, un total look illustration sur une landing page, et quelques touches sur le reste du site marquera l’esprit des utilisateurs.
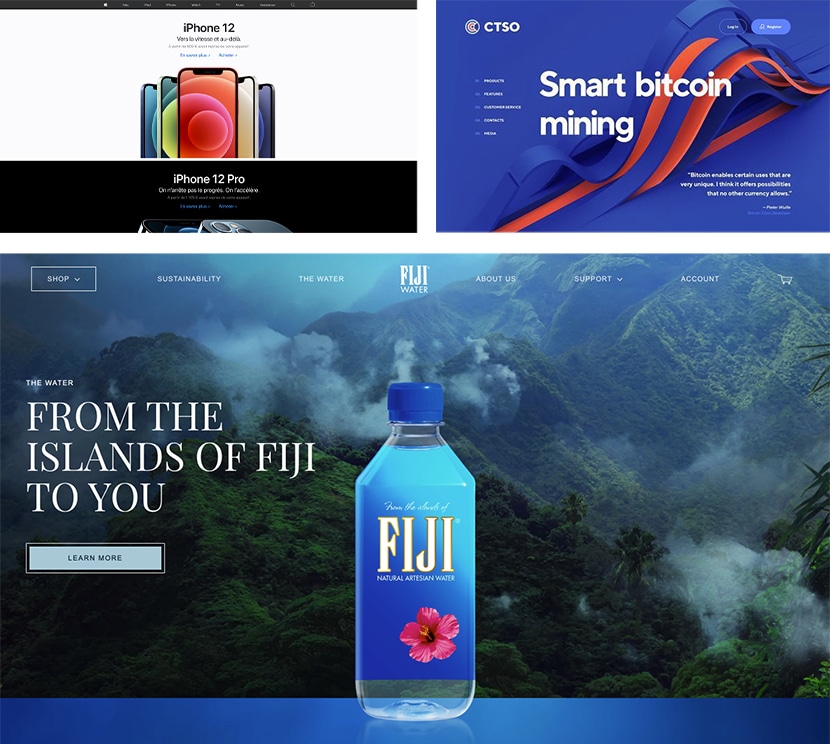
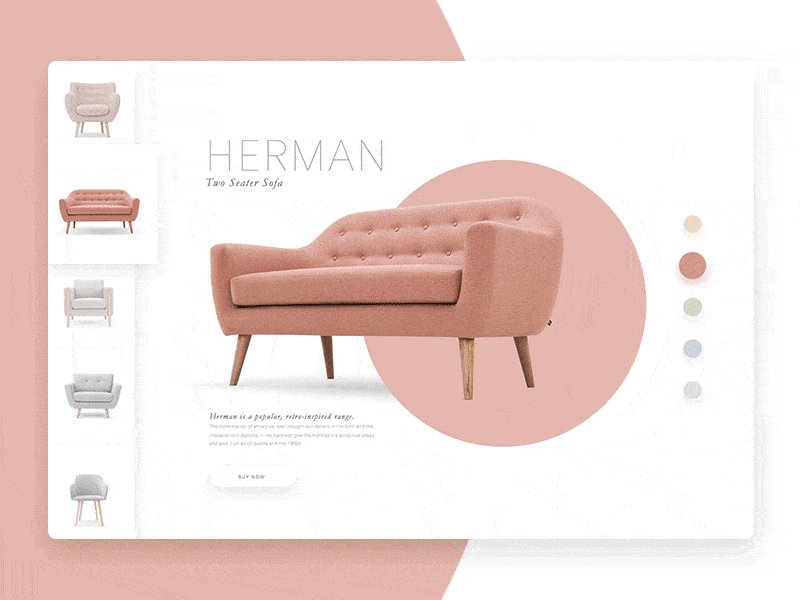
#4 De l’air !

L’époque des sites composés à 90% de textes, aux images minuscules, et avec 42 informations différentes au-dessus de la ligne de flottaison est révolue depuis bien longtemps. En 2021, la tendance des contenus qui respirent continue. Ça se traduit par des mises en page aérées avec blancs tournants (espaces libres entre les éléments), des grandes images, des blocs de contenus aux volumes raisonnables qui viennent les uns après les autres au fil de la lecture, et un rendu minimaliste.
Mais pour ça, il ne faut pas avoir peur de scroller ! Depuis que les smartphone se sont invités dans nos poche et dans notre quotidien, nous savons qu’un site n’est pas une affiche ou tout doit rentrer dans un format limité. Il vit au rythme des coups de molette. Bref, à part la grande-tante Lucienne qui ne s’est jamais servi d’un ordinateur, tout le monde sait qu’un site se scrolle. Que ce soit sur ordinateur ou smartphone d’ailleurs. Donc ce n’est pas la peine de vouloir caser tout son contenu au-dessus de la ligne de flottaison, on profite de la liberté d’étendre son contenu.
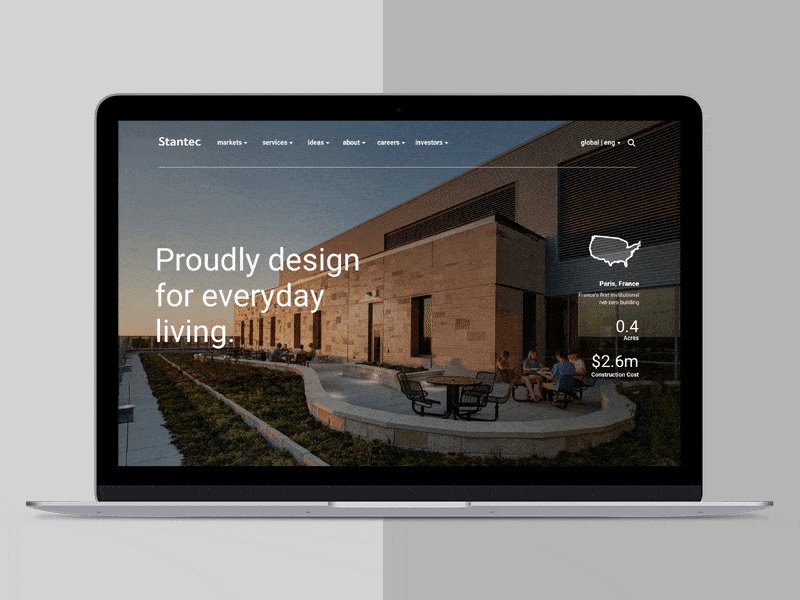
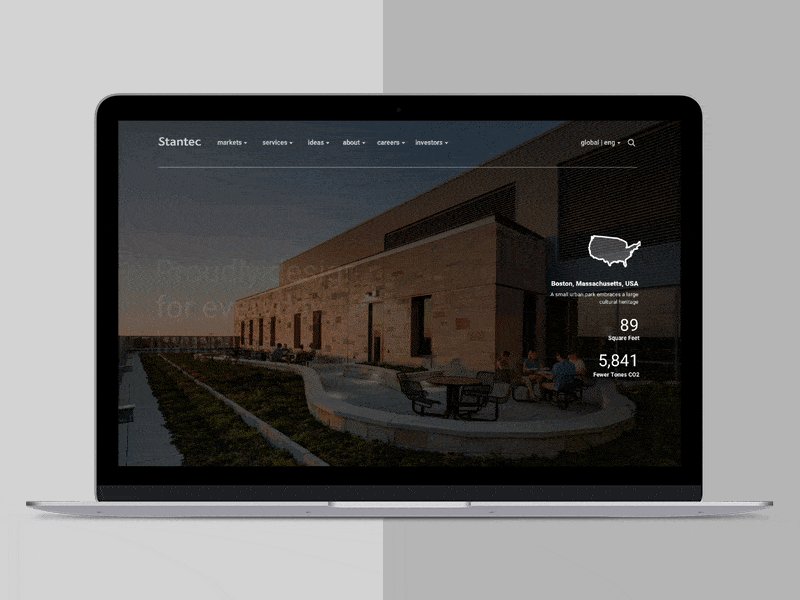
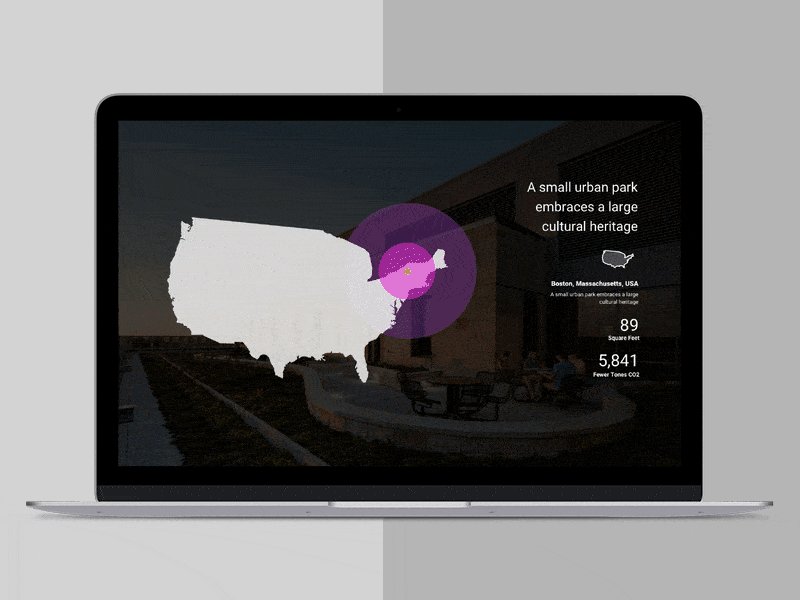
#5 Interactions, animations, transitions : action !



Nous sommes dans une aire ou le mouvement capte l’attention. On voit de plus en plus de contenus vidéos, de motion design, de logos animés, de pictogrammes animés, de contenus interactifs, etc. Tout cela permet l’immersion dans un univers qui rend un site agréable, et permet aussi d’améliorer l’expérience utilisateur.
Dans le domaine du web, le mouvement généré par une action a plusieurs objectifs : informer, distraire, expliquer, attirer, récompenser et/ou amuser.
Un mouvement donne du sens à l’action et assure la compréhension de l’utilisateur. Ce sera par exemple des contenus dynamiques au scroll, une transition au clic sur un bouton, une animation qui démarre au survol sur un élément, une micro interaction d’icône, etc.
Dans la vie, il serait étrange de s’allonger sur un lit qui paraît moelleux, et finalement avoir l’impression d’être sur un Lego géant. Ou bien discuter avec quelqu’un d’inexpressif et raide comme un piquet. Sur un site, il y a comme un échange entre l’Homme et le numérique, amené par toute la subtilité des “3-tions” (interactions, animations, transitions).
Une envie spéciale pour votre projet web ?
Lors de notre échange sur votre projet web, n’hésitez pas à exprimer vos souhaits ou vos idées graphiques. L’équipe d’Images Créations sera à votre écoute, et vous guidera vers les solutions qui serviront vos envies et l’ADN de votre entreprise.