SEO : Signaux Web Essentiels Google et Web Core Vitals ? Êtes-vous prêts ?
Temps de lecture estimé : 5 minutes


Que sont les Signaux Web Essentiels Google ?
En mai 2020, Google a introduit son programme “Web Vitals” dont l’objectif est de mettre en place des indicateurs visants à mesurer la performance et l’expérience utilisateur (UX) des pages web.
La firme californienne a par ailleurs précisé que ces métriques seront en 2021, considérées par le moteur de recherche comme facteurs de positionnement SEO des sites internet. Il est donc essentiel d’y prêter dès aujourd’hui attention.
La date officielle pour le lancement de lancement du projet “Core Web Vitals / Page Experience” initialement prévue en Mai 2021, a été décalée officiellement par Google à la mi-juin pour une fin de déploiement fin août. Êtes-vous prêts ?
Ces indicateurs sont appelés “Signaux Web Essentiels” ou “Web Core Vitals”. Ils ont d’ailleurs déjà faits leur apparition dans la rubrique “Améliorations” de la Google Search Console (cf. image d’illustration). Ils sont également présents dans l’outils PageSpeed Insights de Google depuis plusieurs mois.
John Mueller (Google) a expliqué que les “indicateurs” des Core Web Vitals (LCP, CLS, FID) ne seraient pas calculés en temps réel, puisqu’il faut 28 jours de données cumulées pour les établir.Il faudra donc attendre un mois pour vérifier que vos optimisations fonctionnent.
“I don’t know. I doubt it, because the data that we show in Search Console is based on the Chrome User Experience report data which is aggregated over those 28 days. So that’s the primary reason for the delay there. It’s not that Search Console is slow in processing that data or anything like that. It’s just the way that the data is collected and aggregated, it just takes time.” – John Mueller
Les “Web Core Vitals” sont un ensemble de critères spécifiques que Google considère comme importants dans l’expérience de visite d’une page web.
Les 3 indicateurs “Web Core Vitals” : LCP, FID et CLS
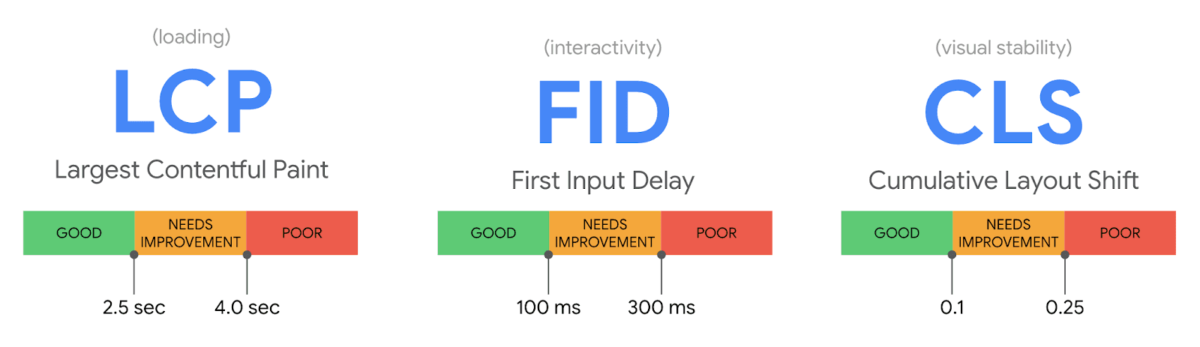
Les Signaux Web Essentiels sont constitués de trois mesures spécifiques tenant compte à la fois de la vitesse d’affichage de la page et de son interaction avec l’utilisateur. Ces critères techniques sont :
- LCP (Largest Contentful Paint) : Indicateur de mesure du temps de chargement, qui mesure la vitesse de chargement perçue d’une page. Dit autrement, le LCP est le temps nécessaire au chargement d’une page du point de vue d’un utilisateur réel ! Pour les plus techniques de nos lecteurs, le LCP est différent des autres mesures de la vitesse de chargement des pages tels que les indicateurs TTFB (Le TTFB est le temps qui englobe à la fois le temps de réponse du serveur et le temps de transmission de cette réponse à votre navigateur) et FCP (First Contextual Paint) par exemple, qui ne représentent pas nécessairement ce que “ressent” un utilisateur lorsqu’il ouvre une page web.
- FID (First Input Delay) : Indicateur de mesure de l’interactivité, qui mesure la réactivité et quantifie l’expérience que les utilisateurs ressentent lorsqu’ils tentent d’interagir pour la première fois avec la page. Ce que mesure le FID c’est le temps qu’il faut à un utilisateur pour interagir réellement avec votre page, comme par exemple choisir une option dans un menu, cliquer sur un lien dans la navigation du site, saisir une adresse électronique dans un champ, ouvrir le “texte en accordéon” sur les appareils mobiles.
- CLS (Cumulative Layout Shift) : Si des éléments de votre page se déplacent au fur et à mesure du chargement de la page, alors vous aurez un CLS élevé. Ce qui n’est pas recommandé. En effet, cet indicateur mesure la stabilité visuelle d’une page et quantifie l’ampleur du changement de la mise en page du contenu des pages visibles.
Signaux Web Essentiels Google : Que faut-il retenir ?
Nous ne rentrerons pas dans cet article dans un détail encore plus technique de ces indicateurs – sauf si vous insistez ! – mais ce qu’il faut retenir c’est que :
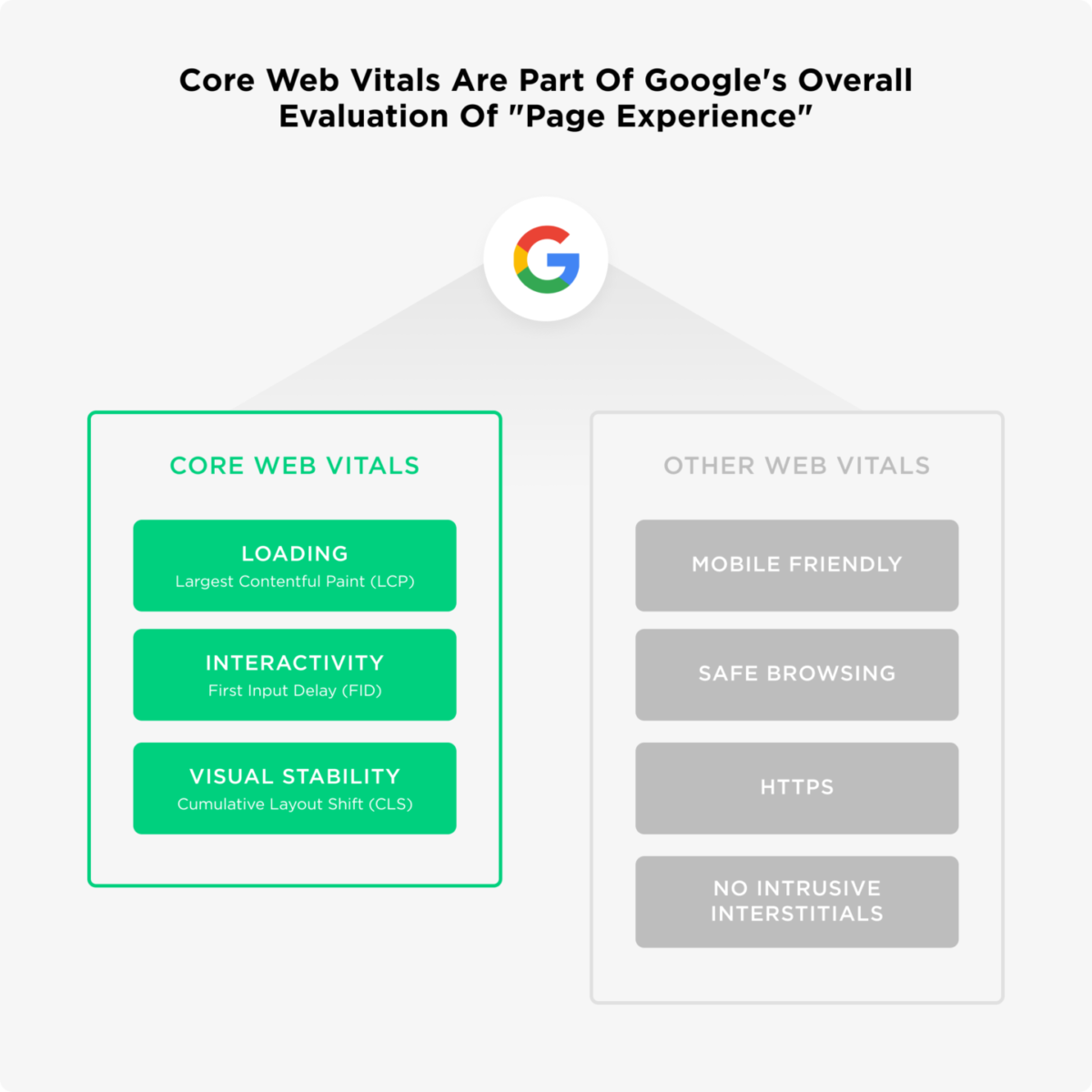
- Les Web Core Vitals sont un sous-ensemble de facteurs qui feront partie du score de Google relatif à l’expérience utilisateur des pages de votre site (en gros, la façon dont Google note l’UX globale de votre page) ;
- Google prévoit de faire de l’expérience utilisateur un facteur de classement officiel dans le moteur de recherche.
Il est donc essentiel d’intégrer ces critères dans votre projet de refonte ou d’optimisation de votre site internet. Parlez-en à votre agence web !
“L’expérience utilisateur de la page” sera donc au final un mix de ces nouveaux indicateurs (LCP, FID et CLS) et de critères que Google considère déjà comme importants pour l’expérience de l’internaute, notamment ceux déjà connus depuis des années comme nous le soulignions déjà dans de précédents articles de notre blog, à savoir :
- HTTPS ;
- Responsive (Convivialité du site Web sur smartphone) ;
- Absence de pop-up ou interstitiels “intrusifs” ;
- “Navigation sécurisée” (en gros, ne pas avoir de logiciels malveillants sur votre page).

Il est important toutefois de préciser qu’un bon score “Web Core Vitals” ne propulsera pas votre site web comme par magie à la première place dans Google. Pour avoir une idée au 9 juillet 2021 de l’impact des la prise en compte des Web Core Vitals pour le classement des pages web dans les SERP par Google et la redistribution de la visibilité dans différents secteurs d’activités, nous vous invitons à consulter cette étude de la société Sistrix.
Google a rappelé que les Signaux Web Essentiels sont l’un des nombreux critères SEO (environ 200) utilisés pour classer les sites internet dans les résultats de recherches (SERP).
Pour autant, ne pas tenir compte de ces critères peut être préjudiciable à moyen terme au classement de votre site dans les moteurs de recherche ! Parlons-en ?